WordPress führt neuen Platzhalter als Favicon ein

WordPress führt neuen Platzhalter für Favicon ein und setzt eigenes WordPress-Logo als Standard. Wenn bisher kein Favicon für Ihre Website erstellt und hinterlegt wurde, wird dadurch seit dem letzten Update das WordPress-Logo statt bisher keinem Icon in der Browser-Ansicht angezeigt. Die Änderung betrifft die Darstellung des Logos in den Tabs und in der Übersicht der zuletzt besuchten Websites.
Eigenes Logo als Favicon einsetzen
Um den Wiedererkennungswert des eigenen Logos effektiv zu nutzen und potentielle Kunden erneut auf sich aufmerksam zu machen, ist es ratsam das eigene Logo als Favicon in WordPress zu hinterlegen. Wichtig ist dabei, dass Logo entsprechend an Größe und Format anzupassen.
Wie Sie prüfen können, wie das Favicon auf Ihrer Website aussieht:
Überprüfen Sie die Darstellung der Website-Übersicht, in dem Sie Ihren Browser öffnen und die Übersicht der zuletzt besuchten Seiten prüfen. Wird Ihr Logo richtig dargestellt? Rufen Sie dann in Ihrem Browser Ihre Website auf und prüfen Sie, ob und wie Ihr Logo in dem Tab oberhalb der Suchleiste aussieht. Sollte bei Ihnen Ihr Logo nicht richtig dargestellt werden, dann melden Sie sich bei uns. Wir unterstützen Sie gerne bei der richtigen Anpassung des Favicon!
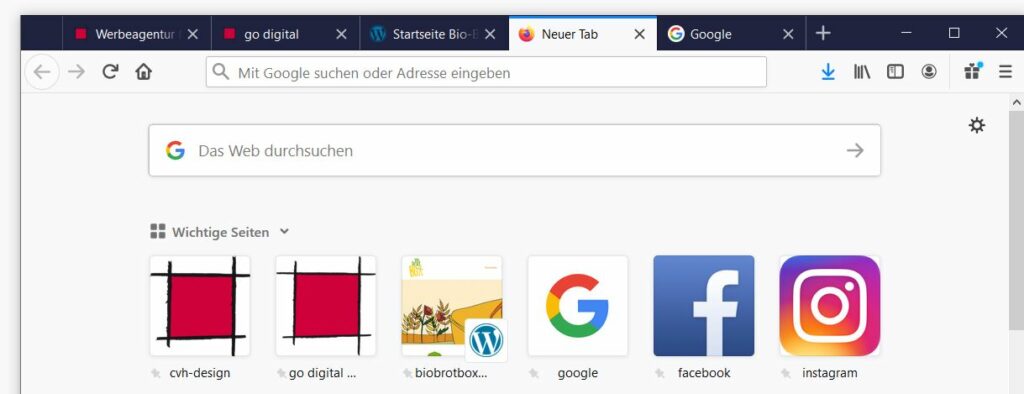
Ein Beispiel:

Übersicht der zuletzt verwendeten Websites, aktualisierte Beispiele sind hier CvH Design, Facebook und Google. In den Tabs sind die entsprechenden Logos zu erkennen, u.a. das WordPress-Logo als Favicon für eine andere Website.







